'배워서 남줄 것!'에 해당되는 글 59건
- 2012.09.12 [Windows] 원격 데스크톱 연결 목록 지우기.
- 2012.09.07 Web 개발자를 위한 jQuery 총 모음
- 2012.09.06 개행문자 치환쿼리
- 2012.08.22 3강. echo 명령어
- 2012.08.22 2강. @echo on/off
- 2012.08.22 [배치 파일 강좌] 1강. 배치 파일 만들기
- 2012.07.24 me2DAY XML Parsing (DOM) - 자바 XML파싱
- 2012.06.29 이클립스에서 JSP 소스의 코드어시스트가 되지 않을 경우-
- 2012.06.11 뒤로가기 방지
- 2012.06.11 랜덤 숫자 생성

2. 시작 - 실행 - regedit

3. Ctrl + F -> 연결 했었던 아이피를 넣고 다음 찾기를 누른다.
레지스트리 경로는 아래와 같다.
HKEY_CURRENT_USER\Software\Microsoft\Terminal Server
Client\Default

4. 아래와 같이 MRU0, MRU1 이런식으로 나오면서 오른쪽에 아이피 주소가
나온다. MRU 값을 삭제를 해주면 된다.

4. 아래와 같이 목록이 사라졌다.
하지만 접속 목록은 지워졌지만 마지막으로 접속 했던 아이피는 보인다.

5. 마지막 접속 했던 아이피도 지워보자.
문서 -> Default를 메모장으로 열자. Default가 보이지 않는다면 폴더 옵션에
서 숨김파일 해제를 한다.
Default를 열어보면 full address:s: 항목에 아이피를 지워주고 저장을 하자.

6. 원격 데스크톱 연결을 실행하면 마지막 접속 아이피가 지워졌다.

'OS' 카테고리의 다른 글
| 원격 데스크톱 세션수 제한 풀기 (0) | 2012.09.12 |
|---|
[Design] - 웹디자인용 40가지 무료 Social Media Icon들
[Design] - 디자인 영감을 불어넣는 엄선된 웹 디자인 모음
[Awesome things] - 웹 디자이너들에게 영감을 줄 수 있는 Single-page 웹사이트 9개
jQuery is a great and powerful tool, and every web developer should use it. One of the problems is that when you don’t know how to create something in jQuery, you start searching for solutions on the web and you’ll lose a lot of time doing it. The main advantage of a toolbox is that you have everything(uh, or almost) that you need in a single place, and with this thing in mind I have created this post. In this article you have almost every jQuery plugins that need when designing a web application. I hope you’ll like it.
Charts and Presentations
jQuery Sparklines
This jQuery plugin generates sparklines (small inline charts) directly in the browser using data supplied either inline in the HTML, or via javascript.
jqChart – HTML5 jQuery Chart Plugin
Draws charts and graphs with modern and minimal code. Cross-browser support – works with IE 6+, Firefox, Google Chrome, Opera, Safari.
Arbor
Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling.
Wijmo jQuery UI Widgets
Wijmo is a complete kit of over 30 UI widgets with everything from interactive menus to rich charts. If you know jQuery, you know Wijmo. Complete with documentation and professional support, every widget is hand-crafted and includes premium themes.
Sliders and Accordions
Slider Kit
The purpose of Slider Kit is to gather common slideshow-like jQuery functionalities (such as news sliders, photos galleries/sliders, carousels, tabs menus) into one lightweight and flexible plugin combined with ready-to-use CSS skins.
Awkward Showcase
Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
Horinaja
Horinaja is a ready-to-use slide-show implementation, utilizing either scriptaculous/prototype or jQuery. Horinaja is innovative because it allows you to use a mousewheel for navigation. When the mouse is outside of the slide-show area, it scrolls. When hovering over the slide-show, the scrolling pauses.
Feature List
Simple and easy creation of an interactive “Featured Items” widget.
slideIO – A Simple In/Out Slideshow
This is a simple jQuery slideshow plugin based on one effect: sliding in and out (well, it also does a fade if you want).
Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps. As the name of the plugin hints, scrolling is smooth. There are no visible controls (unless you want to) since the scrolling is done using hotspots within the scrollable area or via autoscrolling.
Alert Windows and Prompts
Apprise
An alert alternative for jQuery that looks good. Apprise is a very simple, fast, attractive, and unobtrusive way to communicate with your users. Also, this gives you complete control over style, content, position, and functionality. Apprise is, more or less, for the developer who wants an attractive alert or dialog box without having to download a massive UI framework.
jReject: jQuery Browser Rejection
Reject provides a simple, robjust, light-weight way to display rejections based on a the browser, specific browser version, specific platforms, or rendering engine. Provides full customization of the popup. Uses no CSS file (by default), and can easily be used on page load or during a specific page events. Also provides a flexible way to display custom browser alternatives in the popup.
jQuery MSG Plugin
Back in the old days we use‘alert(‘blah blah’);’ to show users a message or a warning.It is functionable but not pretty. So I used to use BlockUI instead.Later on I found out I don’t need all the features it has and I want it to beeasiler to customize. So I write my own simpler version called MSG.It can only block the whole window, it has theme suuport, afterBlock and beforeUnblockevent, … etc, and it’s only 4 kb uncompressed with code comments.
Subscriber Traffic Pop
Subscriber Traffic Pop is the hottest new way to gain newsletter, email list subscribers in high volume with no work. The revolutionary Traffic Pop idea has been extended into a whole new category with email subscriptions!
Color Pickers
Color Picker – jQuery Plugin
A simple component to select color in the same way you select color in Adobe Photoshop.
jQuery color plugin xcolor
The xcolor plugin is an easy-to-use jQuery extension to manipulate colors in all imaginable combinations. This plugin implements an extensiv color parser and a featureful set of color-manipulation methods. There is also an animate() extension to smooth CSS colors. Another useful method isReadable() completes the whole, by allowing you to check if a text is readable on a certain background. The color value can also be passed in different color models: RGB, HSV/HSB, HSL and their adequate alpha extensions.
HeatColor
HeatColor is a plugin that allows you to assign colors to elements, based on a value derived from that element. The derived value is compared to a range of values, either determined automatically or passed in, and the element is assigned a “heat” color based on its derived value’s position within the range.
Drag and Drop
DragSoft
A lightweight javascript file that provides the ability to sort lists using drag and drop. Built on the jQuery framework.
easyDrag jQuery Plugin
EasyDrag is a plugin aimed to provide a simple way of adding drag-and-drop functionality to DOM elements. It features the ability to set functions to be called on drag and on drop events.
Form Validation
Credit Card Validation
Here’s an improved credit card validation extension for the jQuery Validation plugin. This lets you pass the credit card type into the validation routine, which allows it to do card type specific checks for prefix of the card number and number of digits. This extension includes the mod-10 check (based on the Luhn Algorithm) that is used in the core creditcard validation routine. As an extra bonus, it will ignore spaces and dashes in the card number. This code was ported from this credit card validation routine by John Gardner, with some minor tweaks and additions.
jFormer
jFormer is a form framework written on top of jQuery that allows you to quickly generate beautiful, standards compliant forms. Leveraging the latest techniques in web design, jFormer helps you create various web forms.
Ajax Fancy Captcha
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers. We are introducing you to a new, intuitive way of completing “verify humanity” tasks. In order to do that you are asked to drag and drop specified item into a circle.
jQuery slideLock Plugin
slideLock adds a jQuery UI slider along with labels and notes to any form you wish as an alternative to traditional CAPTCHA. The user simply slides the form to unlock the submit button and then both client side and server side validation techniques ensure secure submission of the form.
jQuery validVal
jQuery.validVal is a plugin designed to simplify form validation. It is highly customizable, very feature rich and can easily be dropped on any type of HTML-form (even AJAX- and HTML5-forms) with very little effort.
Inline Edit and Editors
CLEditor
CLEditor is an open source jQuery plugin which provides a lightweight, full featured, cross browser, extensible, WYSIWYG HTML editor that can be easily added into any web site.
jQuery CodeExplorer Plugin
CodeExplorer is an enitrely unique code formatting plugin that will not only format the code with colors and spacing, but will also display it in an entire folder structure.
RapidEdit
The RapidEdit plugin makes it possible to edit any content on your website without reloading the page even once. The plugin provides a simple edit-link on elements marked with the class ‘editable’ (this is the default class, can be changed) which replace the content of the element with a textarea, where the content can be edited, when clicked. To make the plugin as customizable as possible, loads of settings are provided so you can change it to fit your needs and it also supports the MetaData plugin and the WYSIWYG-editor TinyMCE.
Rating Plugins
jRating
Rating is a very flexible jQuery plugin for quickly creating an Ajaxed star rating system. It is possible to configure every detail from” the number of the stars” to “if the stars can represent decimals or not”. There is also an option to display small or big stars and images can be changed with any other file easily.
jQuery Opineo Plugin
Opineo allows you to do all of this and much more without signing up for an account or hire an expert. This DIY tool enables you to listen to your customers’ voice easily and instantly. All you have to do is go online, design your widget and place it on your website.
Social Bookmarking
Twitter Friends Widget
There is a Facebook fans widget, Google friends widget, what about a Twitter friends widget?! Here is a jQuery plugin that you can embed anywhere to display pictures of your Twitter followers or friends (whom you follow) and their latest tweets if you like.
A jQuery Twitter Ticker
A pure jQuery & CSS twitter ticker which utilizes Twitter’s Search API. It will show your or your friends’ latest tweets, and will not require any server side code or databases. As a result, the ticker will be easily included into any web page and easily modified to your likings.
jQuery LiveTwitter
LiveTwitter is a lightweight, realtime updating Twitter plugin for jQuery. You can use it to show a stream of tweets based on search queries, tweets from a specific user or a list. You can also filter the tweets by geographic location, language etc.
Sponsor Flip Wall With jQuery & CSS
Designing and coding a sponsors page is part of the developer’s life (at least the lucky developer’s life, if it is about a personal site of theirs). It, however, follows different rules than those for the other pages of the site. You have to find a way to fit a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.
출처 : Top design magazine
'WebPrograming > Jquery' 카테고리의 다른 글
| jQuery 플러그인 xml 을 json 객체로 변환 (0) | 2013.05.11 |
|---|---|
| Jquery, location.href, 페이지 이동 (1) | 2013.03.20 |
| [Java Script] Java Script 암호화(Packer) (0) | 2012.11.22 |
| jQuery Ajax - getJSON예제[실습] (0) | 2012.10.26 |
| [정보] jquery.validator 정리 (0) | 2012.09.24 |
개행문자 치환쿼리
SELECT delivery_no
, REPLACE(delivery_memo, char(13) + char(10), '\r\n') AS [delivery_memo]
, REPLACE(CONVERT(varchar(MAX), delivery_memo), char(13) + char(10), '<br />') AS [delivery_memo]
FROM delivery_setup
WHERE delivery_no = 9
출처 - 본인
안녕하세요. 루인입니다.
오늘은 배치파일 echo명령어 강좌를 준비했습니다.
1. 메모장을 켜주세요.(이하 (메모장))
미리 적어놨습니다.
2. 실행 장면입니다.
3. 다음줄로 넘어가는 방법입니다.
다음줄로 넘어가려면 다음줄(엔터)에 echo를 입력해주시면 됩니다.
4.실행 장면입니다.
5. 빈줄을 만드시려면 echo에 .을 붙이세요
echo.을 입력 해주세요.
6. 실행 장면입니다.
다음강좌는 pause명령어 강좌를 해보겠습니다.
감사합니다.
http://blog.naver.com/cjh010203/50142127254
'배치파일제작' 카테고리의 다른 글
| 2강. @echo on/off (0) | 2012.08.22 |
|---|---|
| [배치 파일 강좌] 1강. 배치 파일 만들기 (0) | 2012.08.22 |
안녕하세요. 루인입니다.
오늘은 배치파일 '@echo on/off' 명령어 강좌를 준비했습니다.
1. 메모장을 켜주세요. 전 지난 강좌에서 쓴 파일을 불러왔습니다.
*파일을 불러오는 방법은 배치파일을 메모장에 드래그를 해주시면 됩니다.
2. 여기에 @echo on을 넣었습니다.
*pause>nul은 자동으로 꺼지는 것을 막았으려고 했습니다. 나중에 강좌 들어갑니다.
3. 그러면 이렇게 지저분 합니다.
4. 그럼 여기에는 @echo off를 넣어봤습니다.
5.그러면 이렇게 깔끔합니다.
다음 강좌는 echo 명령어 강좌를 해보겠습니다.
감사합니다.
http://blog.naver.com/cjh010203/50142125472
'배치파일제작' 카테고리의 다른 글
| 3강. echo 명령어 (0) | 2012.08.22 |
|---|---|
| [배치 파일 강좌] 1강. 배치 파일 만들기 (0) | 2012.08.22 |
안녕하세요. 루인입니다.
오늘은 배치파일 만들기 강좌를 준비했습니다.
배치파일을 만들기 위해서 필요한 준비물은 메모장(Notepad)입니다.(메모장 버전은 상관없습니다.)
그럼 이제부터 기본적은 배치파일을 만드는법을 알려드리겠습니다.
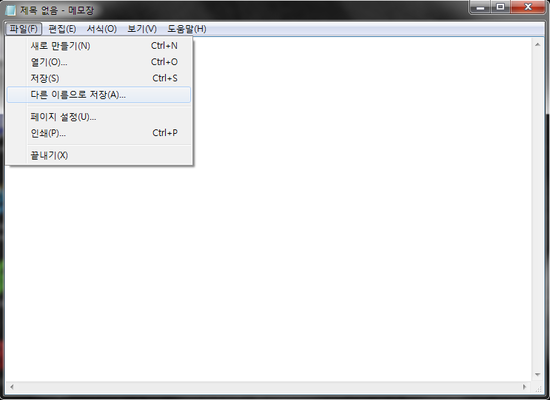
1. 먼저 메모장(Notepad)을 실행시켜 주세요. *메모장에 아무것도 치지마세요.
2. 그 다음에 파일에 다른 이름으로 저장을 누르세요.
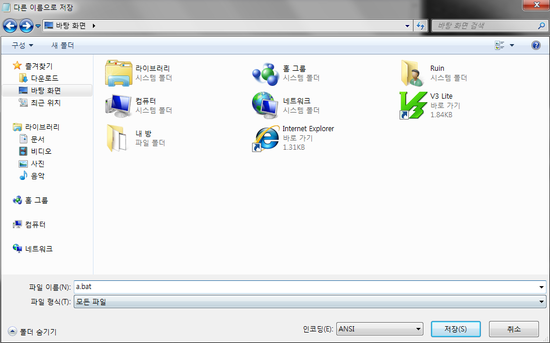
3. 여기부터가 중요합니다. 파일형식을 모든 파일로 바꾸시고 파일이름에는 아무거나 치시면 됩니다.
저는 예제로 a로 하겠습니다. 그리고 a로 하고 저장을 누르시 마시고 a.bat이렇게 .bat를 부쳐주세요. 그리고 저장!!
6. 이렇게 만들어 졌습니다. 창안에 톱니바퀴 모양으로 말이죠.
7. 실행을 해볼까요?
그런데 이렇게 오류가 뜬다고요?
이게 정상입니다. 왜냐하면 아무것도 쓰지 않았기 때문입니다.
이제 다음 강좌 부터는 이 오류를 안뜨게 하면서 명령어를 넣어보겠습니다.
감사합니다.
'배치파일제작' 카테고리의 다른 글
| 3강. echo 명령어 (0) | 2012.08.22 |
|---|---|
| 2강. @echo on/off (0) | 2012.08.22 |
XML(Extensible Markup Language)을 아시나요?
현재 XML파싱 기법을 알기 전에 XML이 무엇인지 모른다면 아래 사이트를 방문.
XML에 대한 기초적인 정보를 습득하신 후에 보시는 것을 추천합니다.
http://en.wikipedia.org/wiki/XML
위와 같은 XML문서를 Java에서 어떻게 데이터를 가져오는가에 대해 설명을 하고자
이렇게 포스팅을 작성합니다.
API를 보시면 javax.xml.parsers라는 패키지 내에
{
DocumentBuilder
DocumentBuilderFactory
SAXParser
SAXParserFactory
위 4가지의 클래스가 존재하는데 클래스명에서 알수 있듯이 DOM에서는
DocumentBuilder
DocumentBuilderFactory
위 2가지의 클래스로 XML의 데이터를 불러올 수 있습니다.
(물론, me2DAY와 같이 데이터가 큰 경우는 SAX방식이 더 효율적일 수 있습니다)
또, org.w3c.dom 패키지에 있는 Document 클래스도 필요로 합니다.
그럼 파싱할 XML이 필요하겠죠?
미투데이 API를 보니 자신이 적은 글에 대한 xml을 제공합니다.
주소는 http://me2day.net/api/get_posts/미투데이아이디.xml 가 됩니다.
저의 미투데이 아이디는 feato이니.
http://me2day.net/api/get_posts/feato.xml이 되는것이지요.
이제 본격적으로 게시물을 불러오는 프로그램을 만들어보겠습니다.
우선 파싱할 XML의 형태를 분석해야합니다.
<body>티스토리에서는 code block 은 지원되지 않나보네요?</body>
위 코드를 살펴보면 body라는 곳에 포스팅한 글이 출력된다는 것을 확인 할 수 있습니다.
그럼 위 데이터를 출력하는 프로그램을 작성해보도록 합시다.
위에서 확인했던 클래스를 import합니다.
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import org.w3c.dom.Document;
그 후 Main Method에 아래와 같이 코드를 작성합니다.
Document me2Day_Document;
DocumentBuilderFactory me2Day_dbf;
// DOM트리를 구성합니다.
me2Day_dbf = DocumentBuilderFactory.newInstance();
DocumentBuilder me2Day_db = me2Day_dbf.newDocumentBuilder();
me2Day_Document = me2Day_db.parse("http://me2day.net/api/get_posts/feato.xml");
// DOM Document에 객체를 가져옵니다.
이때 DOM의 장점이라고 할 수 있는 Node를 불러와야합니다.
Node는 import org.w3c.dom.NodeList; 후 사용이 가능합니다.
위의 클래스를 추가해준 후에 아래와 같이 코딩을 합니다.
NodeList Body = me2Day_Document.getElementsByTagName("body");
아까 위에서 보았던, body라는 태그명으로 데이터를 가져오겠다는 의미가 됩니다.
그러면 반복을 하기전에 해당 노드의 데이터가 몇개인지 확인해야겠지요?
아래와 같이 int형 변수에 Node의 길이를 저장합니다.
int Max_Node = Body.getLength();
그리고 반복을 통해 변화되는 데이터를 가져와야겠지요?
for(int Loop = 0; Loop < Max_Node; Loop++){
}
그럼, 위 반복문 내에는 어떤 코드가 들어가야 할까요?
해당 노트의 엘리먼트를 가져와야하는데 그러기 위해서는 아래 클래스를 추가해야한다.
import org.w3c.dom.Element;
Element클래스의 Method로써 Node.item(Loop)를 Element로 캐스팅한다.
즉, 카운터가 증가할때마다 한칸씩 이동하며, 다른 노드의 데이터를 가져온다.
Text는 역시 import org.w3c.dom.Text;를 추가해준 후 사용할 수 있는데.
XML문서가 이용이 가능한 상태에서는 Text노트를 통해 블록마다 첫번째 자식노드를 가져온다.
즉, Loop가 1일때, Element에 있는 첫번째 노드를 가져오겠다는 의미가 된다.
그 후 String변수를 통해 해당 Text를 getData();만 한다면 이상없이 DOM파싱이 완료된 것입니다.
for(int Loop = 0; Loop < Max_Node; Loop++){
Element Me2DE = (Element)Body.item(Loop);
Text Me2TXT= (Text)Me2DE .getFirstChild();
String Me2Data= Me2TXT.getData();
System.out.println(str);
}
위의 모든 소스코드를 합치면, 이상없이 미투데이의 글이 출력되는 것을 확인할 수 있습니다.
http://kimeunseok.tistory.com/25
그외 참고
===================================================================
http://blog.naver.com/psymarin1/120112814386
=====================================================================
package vvsp.utils;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import org.w3c.dom.Document;
import org.w3c.dom.Element;
import org.w3c.dom.NodeList;
import org.w3c.dom.Text;
public class XMLProcessor {
public XMLProcessor() {
// TODO Auto-generated constructor stub
}
public static void main(String[] args) {
// TODO Auto-generated method stub
//File docFile = new File("orders.xml");
Document doc = null;
try {
DocumentBuilderFactory dbf = DocumentBuilderFactory.newInstance();
// DOM트리를 구성.
DocumentBuilder db = dbf.newDocumentBuilder();
//doc = db.parse(docFile);
doc = db.parse("http://me2day.net/api/get_posts/내아이디.xml");
NodeList body = doc.getElementsByTagName("body");
for(int i=0; i<body.getLength(); i++){
Element element = (Element)body.item(i);
Text text = (Text)element .getFirstChild();
String Me2Data = text.getData();
System.out.println(Me2Data);
}
} catch (javax.xml.parsers.ParserConfigurationException pce) {
System.out.println("The parser was not configured correctly.");
System.exit(1);
} catch (java.io.IOException ie) {
System.out.println("Cannot read input file.");
System.exit(1);
} catch (org.xml.sax.SAXException se) {
System.out.println("Problem parsing the file.");
System.exit(1);
} catch (java.lang.IllegalArgumentException ae) {
System.out.println("Please specify an XML source.");
System.exit(1);
} catch (Exception e) {
System.out.print("Problem parsing the file: "+e.getMessage());
}
}
}
'ApplicationPrograming > Java' 카테고리의 다른 글
| Commons-DbUtils (0) | 2013.03.15 |
|---|---|
| Commons-Fileupload의 한글관련 문제 추가 (0) | 2013.03.15 |
| JDOM (0) | 2013.01.31 |
| 랜덤 숫자 생성 (0) | 2012.06.11 |
| jar파일 실행 (0) | 2012.05.04 |
금일 이클립스로 JSP 페이지 작업 중, 잘 사용해왔던 코드 어시스트 기능이 JSP 코드에서는 되지 않는 걸 확인하였다!! (하단 그림 참조)
request.getParameter()를 매번 직접 타이핑 것도 은근 시간이..ㅜ.ㅜ
다른 것들은 다 되는데 이것만 안되는 것은 분명 문제가 있고, 문제가 있는 것이면 당연히 그 해결책도 있을 것으로 보고..
확인해보니 문제는 바로 라이브러리가 자동으로 등록이 되지 않아 JSP 관련 소스만 코드 어시스트 기능이 되지 않는 것을 확인할 수 있었다.
[해결책]
해당 라이브러리 수동 적용 방법은,
프로젝트 -> Properties -> Java Build Path -> Add External JARs -> {Tomcat폴더}/lib/Servlet-api.jar 추가 (하단 그림 참조)
* 프로젝트 별로 수동으로 설정을 해줘야할 것으로 보이기 때문에, 조금은 번거로울 수 있겠다.
* 수동 추가 후 코드 어시스트 목록에 뜨는 메소드 확인!
- 문제 없이 잘 올라오는 것을 확인할 수 있다!^_^
'Tool > Eclipse' 카테고리의 다른 글
| 이클립스 톰캣 제거 후 재 설정 안될때 (0) | 2015.05.19 |
|---|---|
| 이클립스 버젼 정리 (0) | 2014.01.28 |
| eclipse에서 jquery script validate 오류 해결 (0) | 2012.09.24 |
| Visual Editor 간단 사용법 (0) | 2012.03.29 |
response.setHeader("Cache-control","no-cache");
response.setHeader("Pragma","no-cache");
response.setDateHeader("Expires",0);
<META http-equiv="Cache-Control" content="no-cache"/>
<META http-equiv="Expires" content="0"/>
<META http-equiv="Pragma" content="no-cache"/>
'WebPrograming > JSP' 카테고리의 다른 글
| <jsp:include> 팁 (0) | 2013.01.18 |
|---|---|
| JSP 달력(CSS적용) (2) | 2012.03.29 |
자바 (JAVA) 팁 – 랜덤 숫자 생성
자바에서 랜덤 숫자를 생성할떄는, Random 클래스를 이용하여 임의의 정수를 생성할 수 있습니다.
Import 문 사용
먼저, 다음 코드를 소스 상단에 입력해주세요.
|
import java.util.Random; |
Random 객체 생성
|
Random r = new Random(); |
랜덤 정수 생성
|
int i = r.nextInt(10); // 0~9까지의 랜덤 정수 생성 |
간단 하지요? 이번엔 3~8까지의 랜덤 정수를 생성해봅시다.
|
int j = r.nextInt(6) + 3; // 3~8까지의 임의 랜덤 정수 생성 |
r.nextInt(6) 는 0~5까지의 랜덤 정수를 나타냅니다.
거기서 + 3 을 해주면, 3~5까지의 랜덤 정수가 되는거죠
다음은 10~20까지의 홀수, 정수를 구하는 예제소스 입니다
|
import java.util.Random;
public class cRandom {
public static void main(String[] args) { Random r = new Random(); int i = 2 * r.nextInt(6) + 10;//10~20 사이의 랜덤 짝수 int j = 2 * r.nextInt(5) +11; // 10~20 사이의 랜덤 홀수
System.out.println("짝수: " + i + "\n홀수: " + j); }
} |
자바 (JAVA) 팁 – 랜덤 숫자 생성 끝.
태클은 환영입니다; 잘못된부분 있으면 지적해주세요.
Copyright ⓒ J-NaKiM. All Rights Reserved
'ApplicationPrograming > Java' 카테고리의 다른 글
| Commons-DbUtils (0) | 2013.03.15 |
|---|---|
| Commons-Fileupload의 한글관련 문제 추가 (0) | 2013.03.15 |
| JDOM (0) | 2013.01.31 |
| me2DAY XML Parsing (DOM) - 자바 XML파싱 (0) | 2012.07.24 |
| jar파일 실행 (0) | 2012.05.04 |



































